-

-
| 교육과정 소개 국가기간전략산업직종훈련 [디지털컨버전스혼합]콘텐츠융합(UIUX,웹퍼블리셔,영상)1
설계의 전문지식과 실무능력을 갖춘 실력있는 인재양성을 목표로, 나만의 브랜드를 시안디자인부터 웹/모바일에 적합한 UIUX디자인까지 다양한 매체에 적용!
디지털 기술을 기반으로 다양한 기기의 융합, 네트워크의 융합, 콘텐츠의 융합을 통해 새로운 형태의 제품이나 융합서비스를 창출하는 교육입니다.
< 관련자격증 >
GTQ ( PHOTOSHOP ) | 웹디자인기능사 | 컴퓨터그래픽스운용기능사 | 멀티미디어콘텐츠제작전문가
| 교육기간 | 24.02.14.~24.07.18. (주 5일 / 총 113일) | 교육시간 | 09:30~18:00 (일 8시간 / 총 900시간) |
|---|---|---|---|
| 모집인원 | 20명 | 모집마감 | 24.02.13 |
| 훈련비 | 6,674,720원 (전액지원) | 훈련수당 | 최대 700,000원 (훈련장려금+구직촉진수당) |
강의내용
훈련과정의 세부내용을 확인해 보세요.
- Photoshop / Illustration그래픽의 기초 포토샵 / 일러스트레이션을 배울 수 있습니다.
- Design Process전반적인 디자인 제작 과정에 대해 배울 수 있습니다.
- HTML5 / CSS3 / jQuery 웹디자인의 기초 html, css와 jQuery 기초를 배울 수 있습니다.
- Branding경쟁사와 차별화된 브랜드 이미지를 통합하여 디자인하는 과정을 배울 수 있습니다.
- Premiere / After Effect 영상제작을 위한 프리미어 / 애프이펙트를 배울 수 있습니다.
- Color 디자인 구성요소인 색채에 대해 배울 수 있습니다.
- Web Publishing E-BOOK을 제작하고 편집디자인 실무를 배울 수 있습니다.
- Portpolio취업에 필수적인 포트폴리오를 제작합니다.
- 훈련목표
- 1. 디지털 기술을 기반으로 다양한 기기의 융합, 네트워크의 융합, 콘텐츠의 융합을 통해 새로운 형태의 제품이나 융합서비스를 창출하기 위하여 기기, 네트워크, 콘텐츠의 기획, 설계, 제작, 운용 및 시험을 수행하는 기능, 기술에 관한 능력을 함양할 수 있다.
- 2. 스마트기기 광고 표현을 위한 모션그래픽스, 영상 편집, 영상 CG를 제작하는 능력을 함양할 수 있다.
- NCS 교육과정
| 능력단위명 | 훈련내용 | 훈련시간 |
|---|---|---|
| UIUX개발 | 화면 구현 | 60 |
| 화면 설계 | 60 | |
| UI 디자인 | 68 | |
| UI 구현 | 60 | |
| 인터페이스 개발 | 통합구현 | 60 |
| 인터페이스구현 | 60 | |
| 서버프로그램구현 | 68 | |
| 요구사항확인 | 60 | |
| 애플리케이션 설계 | 40 | |
| 애플리케이션 테스트 수행 | 40 |
- 비NCS 교육과정
| 능력단위명 | 훈련내용 | 훈련시간 |
|---|---|---|
| 영상데이터 융합 | - 영상편집제작 - 모션그래픽, 애니메이션 제작 | 80 |
| 프로젝트 | - 프로젝트제작 - Git/GitHub - 업무효율을 위한 Notion | 60 |
| Javascript(React) | - 자바스크립트 기초 - 자바스크립트 프레임워크(React) | 64 |
| 데이터 융합 | - 웹 프레임워크 CMS - OpenAPI활용 | 48 |

포트폴리오
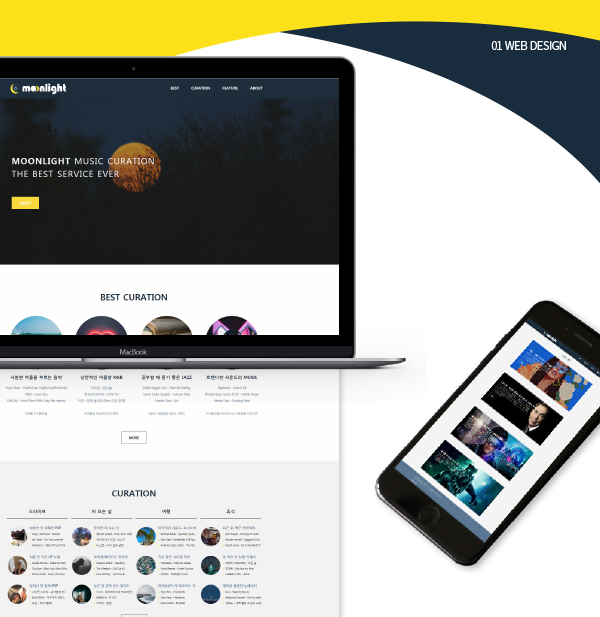
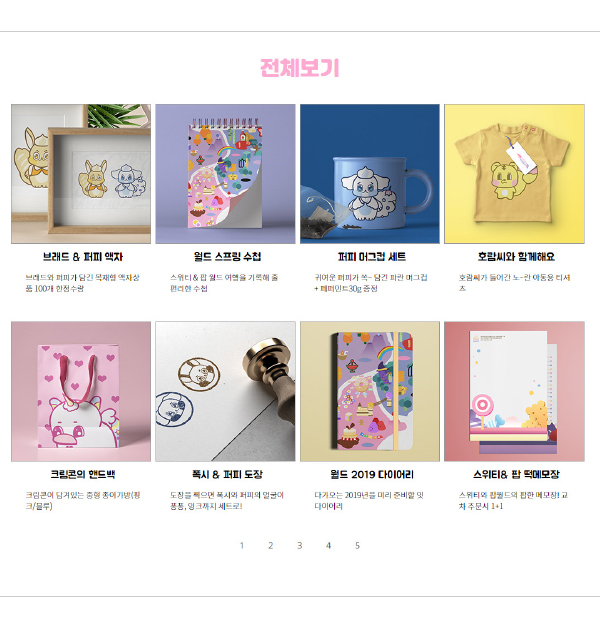
아래의 포트폴리오는 비상업적용도로 사용되고있는 수강생 개인작품입니다.
수강후기
나래디자인 교육생들의 생생한 수강후기를 확인해 보세요.
콘텐츠 융합(UIUX웹디자인,웹퍼블리싱,영상) 훈련생
3개월이라는 시간동안 다양한 프로그램을 알차게 배울 수 있었던 수업이었습니다. 시간이 촉박했다라는 느낌 없이 모든 디자인 관련 프로그램의 툴과 활용방법을 꼼꼼히 배울 수 있었던 수업이었습니다. 이해가 안가는 부분이 있어 실습시간에 질문하면 수강생이 이해가 될때까지 반복설명을 해 주셔서 쉽게 이해할 수 있었습니다.
콘텐츠 융합(UIUX웹디자인,웹퍼블리싱,영상) 훈련생
건 3개월 반 동안 좋은 선생님 밑에서 재미있게 잘 배우고 가는것 같습니다. 그리고 저희 학원에 직업 상담 선생님이 너무 친절하시고 잘 대해 주셔서 너무 고맙고 감사했어요. 그리고 다른 상담 선생님 과는 다르게 이력서를 집에서 한학생 마다 일일이 다 수정해주시고 잠자는것도 미뤄 가면서 까지 해주시는게 너무 감사했어요 어떤사람이 이렇게 정성을쏟아가며 잠까지 미뤄가면서 일일이 다 수정 해주시는사람이 어디에 있습니까? 무튼 저희 학원 선생님들 다 좋고 감사하신 분들인것 같아요. 선생님들 그동안 수고하셨어요 감사합니다.
취업현황
나래교육생의 취업을 축하합니다!.
세화 골판지 공업
디지털 퍼블리싱..
- 백*선 -
코모도호텔
쇼핑몰 운영& 구축..
- 박*정 -
더아트스테이..
UI/UX 웹디자인..
- 이*진 -
플라시스템
디지털 컨버전스..
- 김*희 -
부산국제영화제
디지털 컨버전스..
- 김*주 -
부산인터넷방송국
디지털 컨버전스..
- 최*희 -
㈜등푸른식품
디지털 컨버전스..
- 황*교 -
스토리에프씨
디지털 컨버전스..
- 김*웅 -
㈜인코브
UI/UX 웹디자인..
- 진*명 -
성광정판인쇄
UI/UX 웹디자인..
- 조*민 -
커뮤니케이션 창
UI/UX 웹디자인..
- 최*혁 -
현대음향사
(시청)UI/UX 웹디..
- 안*훈 -
투어폰
웹디자인&쇼핑몰..
- 이*지 -
서브원
웹디자인&쇼핑몰..
- 김*미 -
선보엔젤파트너스
웹디자인&쇼핑몰..
- 노*훈 -
㈜이엠
(시청)UI/UX 웹디..
- 정*희 -
부산국제영화제
(시청)UI/UX 웹디..
- 조*지 -
케이투웹테크
영상편집..UI/UX..
- 정*준 -
씨아이씨소프트
영상편집..UI/UX..
- 김*종 -
공간조명
영상편집..UI/UX..
- 김*진 -
이즈커뮤니케이션
영상편집..UI/UX..
- 한*지 -
한길한방병원
영상편집..UI/UX..
- 김*정 -
더플랜비
영상편집..UI/UX..
- 조*은 -
네오플레너스
(과) UI/UX 웹디..
- 김*연 -
리크로스
(시청) 웹디...
- 박*경 -
(주)코리아트리즈
(시청) 웹디...
- 신*수 -
(주)유니드그룹
디지털 퍼블..
- 정*인 -
(주)와이앤제이21
디지털 퍼블..
- 정*예 -
경동물류
디지털 퍼블..
- 조*영 -
스토리바이
디지털 퍼블..
- 김*경 -
수강신청
개인상담을 통해, 개인에게 맞춘 전문교육을 제공합니다.
-

온라인 조회 및 상담예약
홈페이지를 통해 정보 확인 후, 전화 또는 온라인 상담을 통해 상담 일정을 정합니다.

-

방문 후 상담진행
나래디자인학원 방문 후, 학과 담당자와 과정 상담을 받으시게 됩니다.

-

수강등록
수강 등록을 위한 원서 작성 후, 입학기간 내 수강료를 결제 (현금 및 카드) 합니다

-

교육과정 수료 및 취업지원
교육과정 수료 후, 취업상담을 통해 개인에게 맞춘 취업 지원을 진행합니다.