-

-
| 교육과정 소개 국가기간전략산업직종훈련
[출판혼합] 디지털퍼블리싱
(UIUX웹, 편집디자인, 영상제작)1나만의 브랜드를 시안디자인부터 Ebook제작까지! 시각적으로 구조화하고 구성요소를 디자인하는 능력향상!
웹퍼블리싱을 이용한 편집디자인 실무프로젝트를 완성하여 관련직종으로의 취업을 목표로 하는 교육입니다.
< 관련자격증 >
GTQ ( PHOTOSHOP ) | 웹디자인기능사 | 컴퓨터그래픽스운용기능사
| 교육기간 | 24.03.11.~24.07.15.(주 5일 / 총 91일) | 교육시간 | 09:30~18:00 (일 8시간 / 총 720시간) |
|---|---|---|---|
| 모집인원 | 20명 | 모집마감 | 24.03.10 |
| 훈련비 | 5,090,350원 (전액지원) | 훈련수당 | 최대 700,000원 (훈련장려금+구직촉진수당) |
강의내용
훈련과정의 세부내용을 확인해 보세요.

- Photoshop / Illustration그래픽의 기초 포토샵 / 일러스트레이션을 배울 수 있습니다.
- Design Process전반적인 디자인 제작 과정에 대해 배울 수 있습니다.
- HTML5 / CSS3 / jQuery 웹디자인의 기초 html, css와 jQuery 기초를 배울 수 있습니다.
- Branding경쟁사와 차별화된 브랜드 이미지를 통합하여 디자인하는 과정을 배울 수 있습니다.
- Premiere / After Effect 영상제작을 위한 프리미어 / 애프이펙트를 배울 수 있습니다.
- Color 디자인 구성요소인 색채에 대해 배울 수 있습니다.
- Web Publishing E-BOOK을 제작하고 편집디자인 실무를 배울 수 있습니다.
- Portfolio취업에 필수적인 포트폴리오를 제작합니다.
- 훈련목표
- 1. 여러가지 출판물(신문,잡지,서적,E-BOOK,전단지,브로슈어 등)의 원고를 컴퓨터 및 주변기기를 이용하여 기획, 편집, 디자인하여 제작 및 유통/판매하는 기능에 관한 능력을 함양 할 수 있다.
- 2. 신문, 잡지, 서적, 그 외 책자 형식의 인쇄물을 타이포그래피, 레이아웃, 일러스트레이션, 사진, 종이 여백, 인쇄 방법을 고객의 요구에 따른 출간물의 성격에 맞게 선택하여 시각적으로 아름답고 편하게 읽을 수 있도록 최적화된 결과물을 만드는 업무능력을 함양 할 수 있다.
- 3. E-BOOK을 제작하고 및 웹퍼블리싱 편집디자인 실무프로젝트를 완성해 관련직종으로 취업을 목표로 한다.
- 4. 프로토타입 제작 및 사용성 테스트, 객관적 사용성 정의 및 분석 하고, 프로토타입 기초데이터 수집 및 레퍼런스 데이터 수집, 구성요소 스케치를 통한 시각화 작업 능력을 함양할 수 있다.
- 5. 프로토타입 제작을 바탕으로 한 정보구조 및 설계를 통해 사용성과 매체의 특성을 이해하고 시각적으로 구조화하고 구성요소를 디자인하는 능력을 함양할 수 있다.
- NCS 교육과정
| 능력단위명 | 훈련내용 | 훈련시간 |
|---|---|---|
| 편집 디자인 | - 사진 이미지 편집디자인 - 편집디자인 인쇄 감리 - 드로잉 이미지 편집 디자인 - 편집디자인 소프트웨어 활용 - 편집디자인 시안제작 - 편집 디자인 자료 관리 - 편집디자인 작업실행 - 편집용 애플리케이션 활용 - 전자출판물 계획 수립 | 404 | 웹퍼블리싱 | - 프로토타입 기초데이터 수집 및 스케치 - 프로토타입 제작 및 사용성 테스트 | 88 |
- 비NCS 교육과정
| 능력단위명 | 훈련내용 | 훈련시간 |
|---|---|---|
| 포트폴리오 |
- 포트폴리오 제작 - 업무효율을 위한 Notion |
52 | 영상제작 | -영상편집 - 모션그래픽 | 48 | 웹프로그래밍 | -HTML5 & CSS3,반응형 웹 - Javascript&JQuery | 68 |
- 원격 보조과정개요
| 능력단위명 | 훈련내용 | 훈련시간 |
|---|---|---|
| 일러스트레이터 | 콘텐츠 학습 후 포트폴리오 과제형 실습 | 16 | 포토샵 | 콘텐츠 학습 후 포트폴리오 과제형 실습 | 18 | 반응형 웹프로그래밍 | 콘텐츠 학습 후 포트폴리오 과제형 실습 | 18 |


포트폴리오
아래의 포트폴리오는 비상업적용도로 사용되고있는 수강생 개인작품입니다.
수강후기
나래디자인 교육생들의 생생한 수강후기를 확인해 보세요.
디지털퍼블리싱&UIUX디자인 훈련생
3개월이라는 시간동안 다양한 프로그램을 알차게 배울 수 있었던 수업이었습니다. 시간이 촉박했다라는 느낌 없이 모든 디자인 관련 프로그램의 툴과 활용방법을 꼼꼼히 배울 수 있었던 수업이었습니다. 이해가 안가는 부분이 있어 실습시간에 질문하면 수강생이 이해가 될때까지 반복설명을 해 주셔서 쉽게 이해할 수 있었습니다.
디지털퍼블리싱&UIUX디자인 훈련생
건 3개월 반 동안 좋은 선생님 밑에서 재미있게 잘 배우고 가는것 같습니다. 그리고 저희 학원에 직업 상담 선생님이 너무 친절하시고 잘 대해 주셔서 너무 고맙고 감사했어요. 그리고 다른 상담 선생님 과는 다르게 이력서를 집에서 한학생 마다 일일이 다 수정해주시고 잠자는것도 미뤄 가면서 까지 해주시는게 너무 감사했어요 어떤사람이 이렇게 정성을쏟아가며 잠까지 미뤄가면서 일일이 다 수정 해주시는사람이 어디에 있습니까? 무튼 저희 학원 선생님들 다 좋고 감사하신 분들인것 같아요. 선생님들 그동안 수고하셨어요 감사합니다.
취업현황
나래교육생의 취업을 축하합니다!.
세화 골판지 공업
디지털 퍼블리싱..
- 백*선 -
코모도호텔
쇼핑몰 운영& 구축..
- 박*정 -
더아트스테이..
UI/UX 웹디자인..
- 이*진 -
플라시스템
디지털 컨버전스..
- 김*희 -
부산국제영화제
디지털 컨버전스..
- 김*주 -
부산인터넷방송국
디지털 컨버전스..
- 최*희 -
㈜등푸른식품
디지털 컨버전스..
- 황*교 -
스토리에프씨
디지털 컨버전스..
- 김*웅 -
㈜인코브
UI/UX 웹디자인..
- 진*명 -
성광정판인쇄
UI/UX 웹디자인..
- 조*민 -
커뮤니케이션 창
UI/UX 웹디자인..
- 최*혁 -
현대음향사
(시청)UI/UX 웹디..
- 안*훈 -
투어폰
웹디자인&쇼핑몰..
- 이*지 -
서브원
웹디자인&쇼핑몰..
- 김*미 -
선보엔젤파트너스
웹디자인&쇼핑몰..
- 노*훈 -
㈜이엠
(시청)UI/UX 웹디..
- 정*희 -
부산국제영화제
(시청)UI/UX 웹디..
- 조*지 -
케이투웹테크
영상편집..UI/UX..
- 정*준 -
씨아이씨소프트
영상편집..UI/UX..
- 김*종 -
공간조명
영상편집..UI/UX..
- 김*진 -
이즈커뮤니케이션
영상편집..UI/UX..
- 한*지 -
한길한방병원
영상편집..UI/UX..
- 김*정 -
더플랜비
영상편집..UI/UX..
- 조*은 -
네오플레너스
(과) UI/UX 웹디..
- 김*연 -
리크로스
(시청) 웹디...
- 박*경 -
(주)코리아트리즈
(시청) 웹디...
- 신*수 -
(주)유니드그룹
디지털 퍼블..
- 정*인 -
(주)와이앤제이21
디지털 퍼블..
- 정*예 -
경동물류
디지털 퍼블..
- 조*영 -
스토리바이
디지털 퍼블..
- 김*경 -
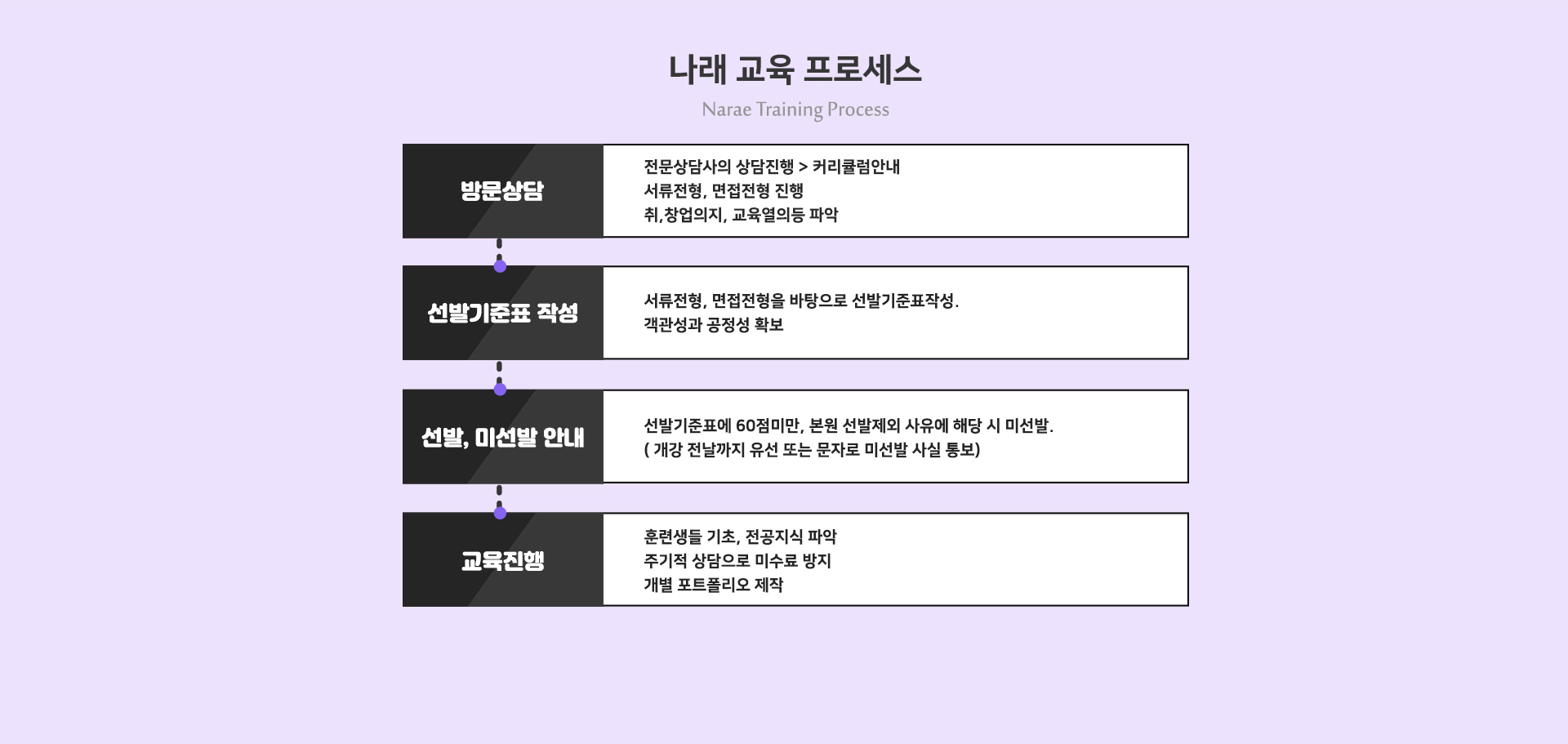
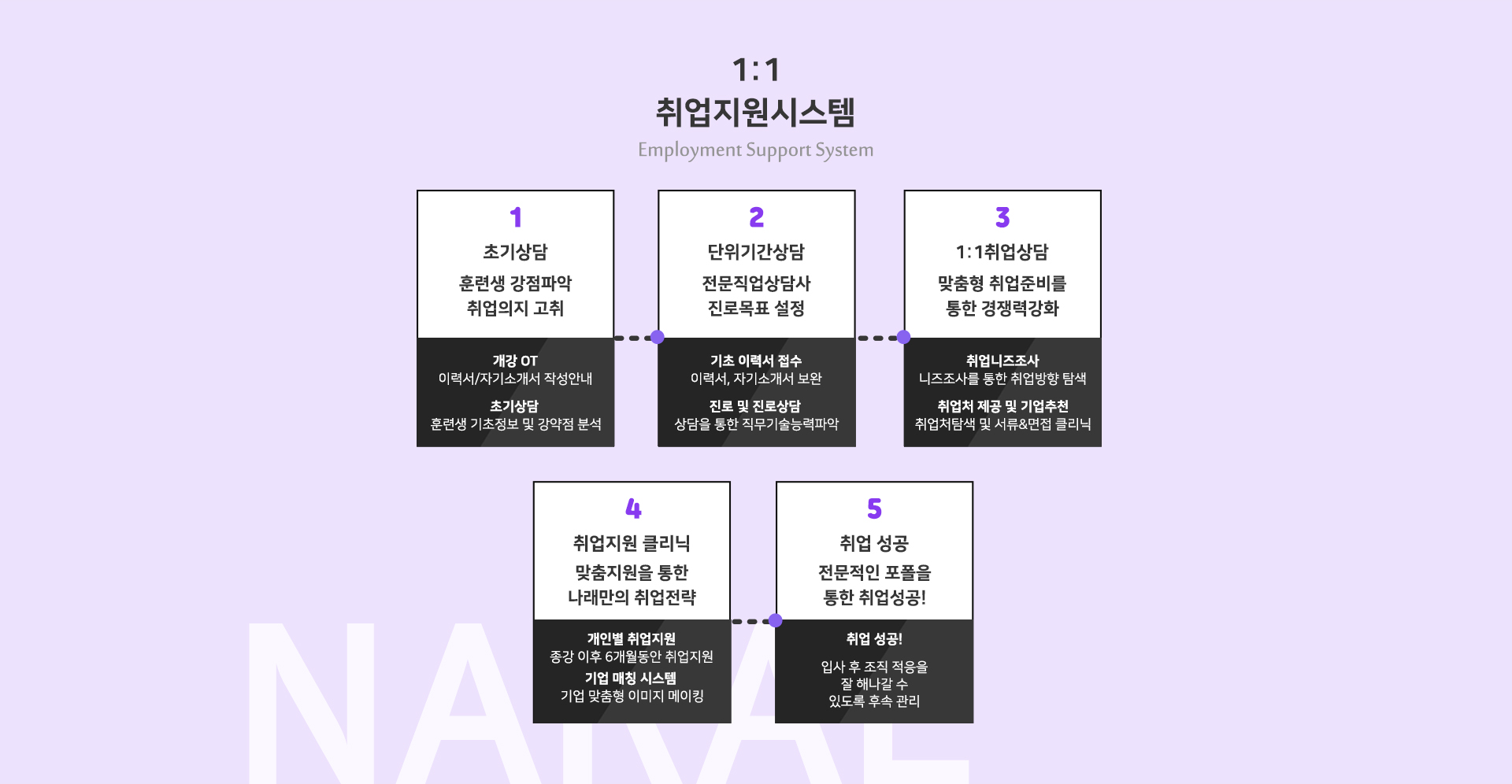
수강신청
개인상담을 통해, 개인에게 맞춘 전문교육을 제공합니다.
-

온라인 조회 및 상담예약
홈페이지를 통해 정보 확인 후, 전화 또는 온라인 상담을 통해 상담 일정을 정합니다.

-

방문 후 상담진행
나래디자인학원 방문 후, 학과 담당자와 과정 상담을 받으시게 됩니다.

-

수강등록
수강 등록을 위한 원서 작성 후, 입학기간 내 수강료를 결제 (현금 및 카드) 합니다

-

교육과정 수료 및 취업지원
교육과정 수료 후, 취업상담을 통해 개인에게 맞춘 취업 지원을 진행합니다.