-

-
| 교육과정 소개 계좌제실업자훈련 UIUX웹디자인(HTML5,CSS3,자바스크립트)
기본부터 충실하게 논리적인 웹코딩 마스터! 보다 다이나믹한 웹사이트를 구축하고 다양한 플랫폼 형태에 맞는 디자인을 완성!
웹사이트의 개념을 이해하고 원하는 기능 구현을 위한 HTML/CSS 등을 학습하고 웹표준 사이트를 구축하는 교육입니다.
< 관련자격증 >
GTQ ( PHOTOSHOP ) | 웹디자인기능사 | 컴퓨터그래픽스운용기능사
| 교육기간 | 개강예정 (주 5일 / 총 50일) | 교육시간 | 09:30~13:30 / 14:00~18:00 (일 4시간 / 총 200시간) |
|---|---|---|---|
| 모집인원 | 10명 | 모집마감 | 개강예정 |
| 훈련비 | 1,324,000원 | 훈련수당 | 최대 550,000원 (훈련장려금+구직촉진수당) |
강의내용
훈련과정의 세부내용을 확인해 보세요.
- Design Process전반적인 디자인 제작 과정에 대해 배울 수 있습니다.
- HTML웹디자인의 기초 html을 배울 수 있습니다.
- CSS웹디자인의 기초 css를 배울 수 있습니다.
- HTML5 / CSS3웹디자인의 심화, 동적인 html / css를 배울 수 있습니다.
- jQuery홈페이지 제작을 위한 자바스크립트 기초를 배울 수 있습니다.
- Color디자인 구성요소인 색채에 대해 배울 수 있습니다.
- 훈련목표
- 1. 프로토타입 기초데이터 수집 및 레퍼런스 데이터 수집, 제작, 사용성 테스트, 객관적 사용성 정의 및 분석 능력을 함양할 수 있다.
- 2. 콘텐츠 정보 설계 및 디자인과 매체 특성에 맞도록 구체화된 결과물 개발에 응용하는 능력을 함양할 수 있다.
- 3. 웹코딩(html5, css3)를 활용해 웹사이트 포트폴리오를 제작할 수 있다.
- NCS 교육과정
| 능력단위명 | 훈련내용 | 훈련시간 |
|---|---|---|
| 프로토타입 기초 데이터 수집 및 스케치 | - 기초데이터 수집하기 - 레퍼런스 조사·분석하기 - 아이디어 스케치하기 | 30 |
| 구현 | - 콘텐츠 구성하기 - 기능 요소 구현하기 - 개발 요소 협업하기 | 30 |
| 구현 응용 | - 콘텐츠 구성하기 - 기능 요소 활용하기 - 개발 요소 협업하기 | 30 |
| 프로토타입 제작 및 사용성 테스트 | - 프로토타입 제작하기 - 사용성 테스트하기 - 테스트 수정사항 반영하기 | 30 |
- 비NCS 교육과정
| 능력단위명 | 훈련내용 | 훈련시간 |
|---|---|---|
| 포트폴리오 제작 | - 포트폴리오 기획 - 포트폴리오 제작 - 수정보완 - 프레젠테이션 | 30 |
- 훈련내용
| 능력단위명 | 훈련내용 |
|---|---|
| HTML 코딩 | - HTML의 기본과 개념 - HTML태그 이해 및 구조파악 |
| 디자인이론 및 전문지식 | - 디자인 이론 - UI / UX 디자인 - 프레젠테이션 자료 (보고서) 제작 |

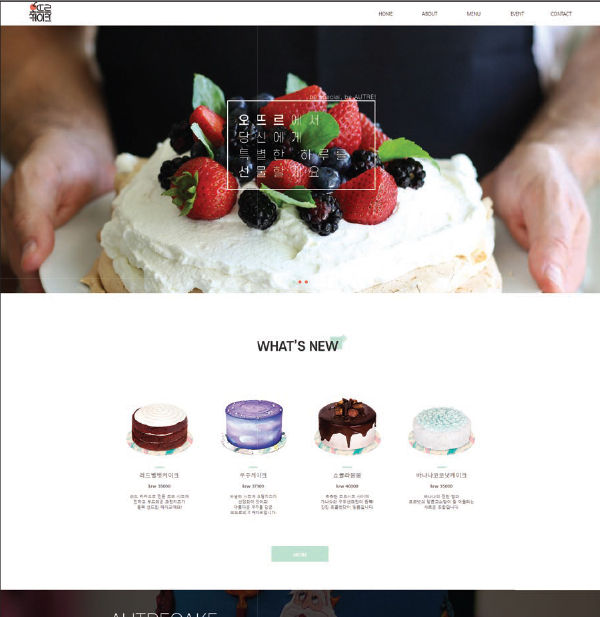
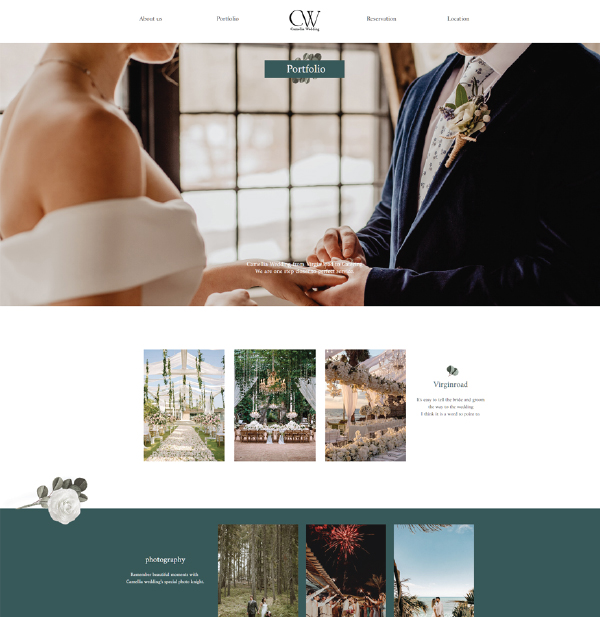
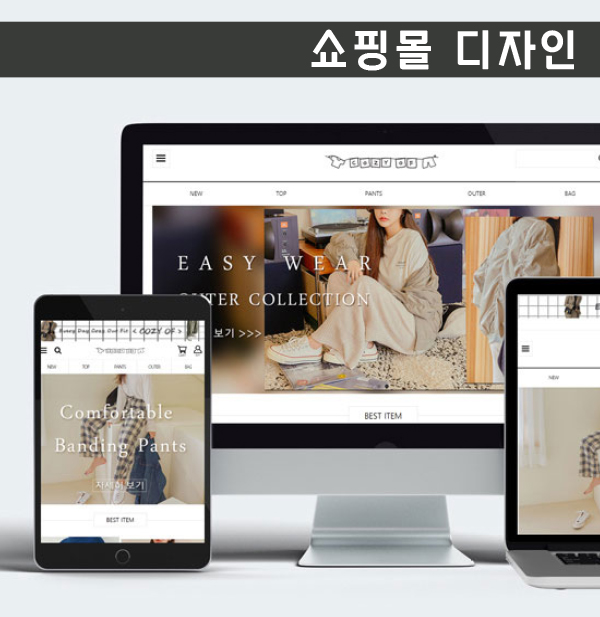
포트폴리오
아래의 포트폴리오는 비상업적용도로 사용되고있는 수강생 개인작품입니다.
수강후기
나래디자인 교육생들의 생생한 수강후기를 확인해 보세요.
UIUX웹디자인(HTML5,CSS3,웹코딩) 훈련생
처음으로 전문지식을 갖기 위해 학원수업을 받았는데 수준에 맞게 커리큘럼을 잘 짜주신 것 같아 좋았다. 자신감이 없어도 잘될 수 있다고 용기를 주셔서 기술적뿐만 아니라 멘탈관리도 잘해주셔서 학원보다는 학교처럼 느껴질 정도였다. 잘 되지 않아도 끝까지 일자리를 알아봐주고 케어해주시겠다는 말이 너무 감사했고 든든했다. 학원에서 가르쳐주신 기술을 잘 써먹고 싶어 정말 좋은 곳으로 취직해 일을 하고싶다.
UIUX웹디자인(HTML5,CSS3,웹코딩) 훈련생
디자인부터 코딩까지 선생님들께서 잘 가르쳐주셔서 포트폴리오도 잘 나오고 시험 준비도 잘 준비 할 수 있을거 같습니다!! 너무 감사드리고 선생님이 잘가르쳐 주셔서 그런지 반 분위기도 너무 좋았고 다 같이 열심히 할 수 있었어요! 취업상담도 너무 잘 해주시고 이력서 첨삭은 정말 너무 잘해주셔서 취업 할 때 진짜 도움 많이 될것 같아요! 어려운부분도 차근차근 잘 가르쳐주시고 힘들때 위로도 해주시고 자신감도 심어주셔서 수업 자체도 너무 좋았지만 멘탈 관리에도 도움 주셔서 너무 감사하고 만족하고 재미있는 수업이었습니다!!
취업현황
나래교육생의 취업을 축하합니다!.
세화 골판지 공업
디지털 퍼블리싱..
- 백*선 -
코모도호텔
쇼핑몰 운영& 구축..
- 박*정 -
더아트스테이..
UI/UX 웹디자인..
- 이*진 -
플라시스템
디지털 컨버전스..
- 김*희 -
부산국제영화제
디지털 컨버전스..
- 김*주 -
부산인터넷방송국
디지털 컨버전스..
- 최*희 -
㈜등푸른식품
디지털 컨버전스..
- 황*교 -
스토리에프씨
디지털 컨버전스..
- 김*웅 -
㈜인코브
UI/UX 웹디자인..
- 진*명 -
성광정판인쇄
UI/UX 웹디자인..
- 조*민 -
커뮤니케이션 창
UI/UX 웹디자인..
- 최*혁 -
현대음향사
(시청)UI/UX 웹디..
- 안*훈 -
투어폰
웹디자인&쇼핑몰..
- 이*지 -
서브원
웹디자인&쇼핑몰..
- 김*미 -
선보엔젤파트너스
웹디자인&쇼핑몰..
- 노*훈 -
㈜이엠
(시청)UI/UX 웹디..
- 정*희 -
부산국제영화제
(시청)UI/UX 웹디..
- 조*지 -
케이투웹테크
영상편집..UI/UX..
- 정*준 -
씨아이씨소프트
영상편집..UI/UX..
- 김*종 -
공간조명
영상편집..UI/UX..
- 김*진 -
이즈커뮤니케이션
영상편집..UI/UX..
- 한*지 -
한길한방병원
영상편집..UI/UX..
- 김*정 -
더플랜비
영상편집..UI/UX..
- 조*은 -
네오플레너스
(과) UI/UX 웹디..
- 김*연 -
리크로스
(시청) 웹디...
- 박*경 -
(주)코리아트리즈
(시청) 웹디...
- 신*수 -
(주)유니드그룹
디지털 퍼블..
- 정*인 -
(주)와이앤제이21
디지털 퍼블..
- 정*예 -
경동물류
디지털 퍼블..
- 조*영 -
스토리바이
디지털 퍼블..
- 김*경 -
수강신청
개인상담을 통해, 개인에게 맞춘 전문교육을 제공합니다.
-

온라인 조회 및 상담예약
홈페이지를 통해 정보 확인 후, 전화 또는 온라인 상담을 통해 상담 일정을 정합니다.

-

방문 후 상담진행
나래디자인학원 방문 후, 학과 담당자와 과정 상담을 받으시게 됩니다.

-

수강등록
수강 등록을 위한 원서 작성 후, 입학기간 내 수강료를 결제 (현금 및 카드) 합니다

-

교육과정 수료 및 취업지원
교육과정 수료 후, 취업상담을 통해 개인에게 맞춘 취업 지원을 진행합니다.