UIUX웹디자인(HTML5,CSS3,웹코딩)
| 기간 | 시간 | 수강료 |
|---|---|---|
| 주5일, 1일4시간 총 38일 150시간 |
09:30 - 13:30 (오전) | [ 842,850원 ] 취패2(40%) : 337,140원 일반(45%) : 379,280원 |
| 14:10 - 18:10 (오후) |
교육과정
· 훈련목표
- 1. 프로토타입 기초데이터 수집 및 레퍼런스 데이터 수집, 제작, 사용성 테스트, 객관적 사용성 정의 및 분석 능력을 함양할 수 있다.
- 2. 콘텐츠 정보 설계 및 디자인과 매체 특성에 맞도록 구체화된 결과물 개발에 응용하는 능력을 함양할 수 있다.
- 3. 웹코딩(html5, css3)를 활용해 웹사이트 포트폴리오를 제작할 수 있다.
· NCS 교육과정
| 능력단위명 | 능력요소 | 훈련시간 |
|---|---|---|
| 프로토타입 기초데이터 수집 및 스케치 | - 기초데이터 수집하기 - 레퍼런스 조사·분석하기 - 아이디어 스케치하기 | 30 |
| 구현 | - 콘텐츠 구성하기 - 기능 요소 구현하기 - 개발 요소 협업하기 | 30 |
| 구현 응용 | - 콘텐츠 구성하기 - 기능 요소 활용하기 - 개발 요소 협업하기 | 30 |
| 프로토타입 제작 및 사용성 테스트 | - 프로토타입 제작하기 - 사용성 테스트하기 - 테스트 수정사항 반영하기 | 30 |
· 비NCS 교육과정
| 능력단위명 | 능력요소 | 훈련시간 |
|---|---|---|
| 포트폴리오 제작 |
- 포트폴리오 기획 - 포트폴리오 제작 - 수정보완 - 프레젠테이션 |
30 |
· 훈련내용
| 능력단위명 | 능력요소 |
|---|---|
| HTML 코딩 | - HTML의 기본과 개념 - HTML태그 이해 및 구조파악 |
| 디자인이론 및 전문지식 | - 디자인 이론 - UI / UX 디자인 - 프레젠테이션 자료 (보고서) 제작 |
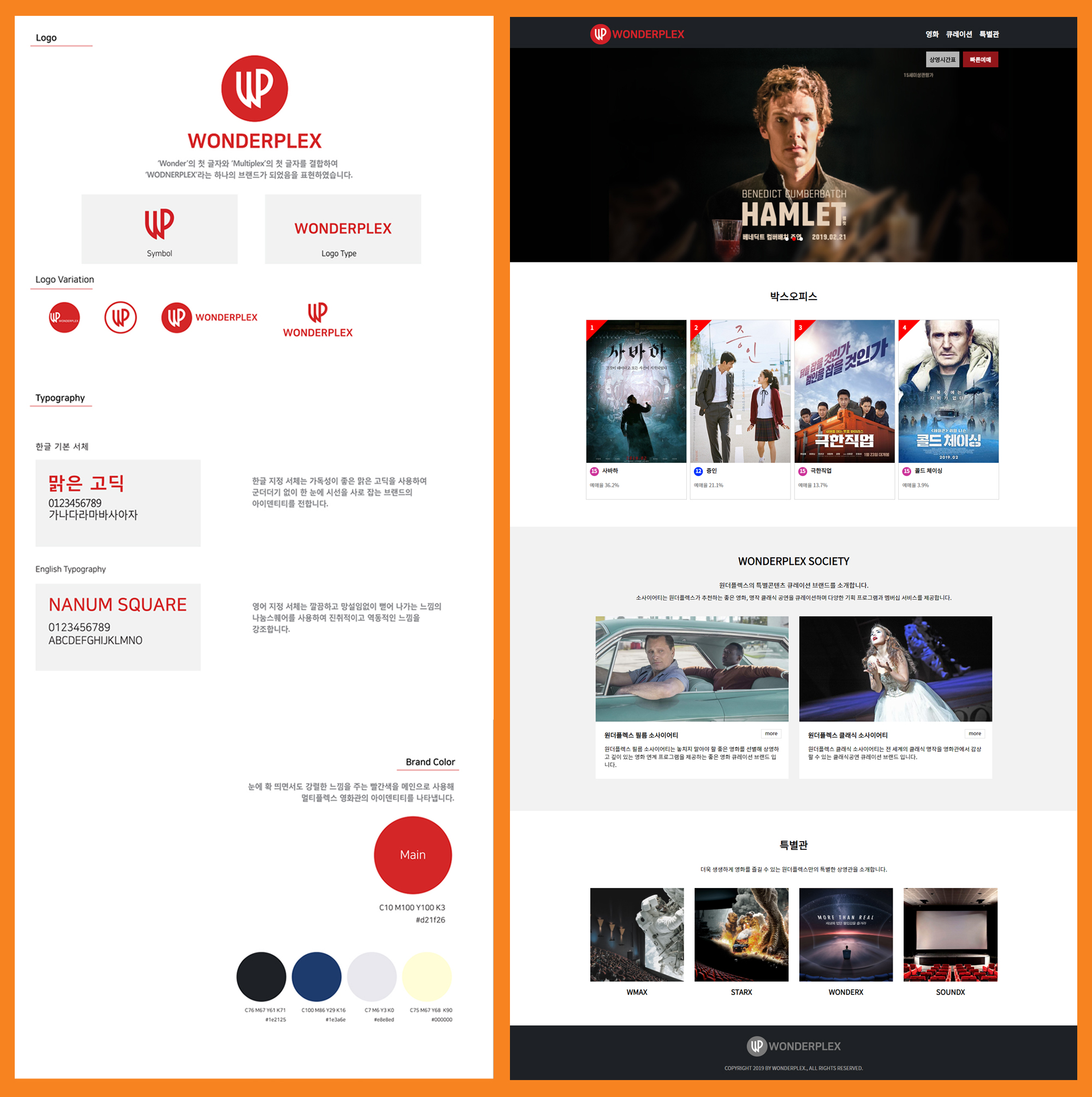
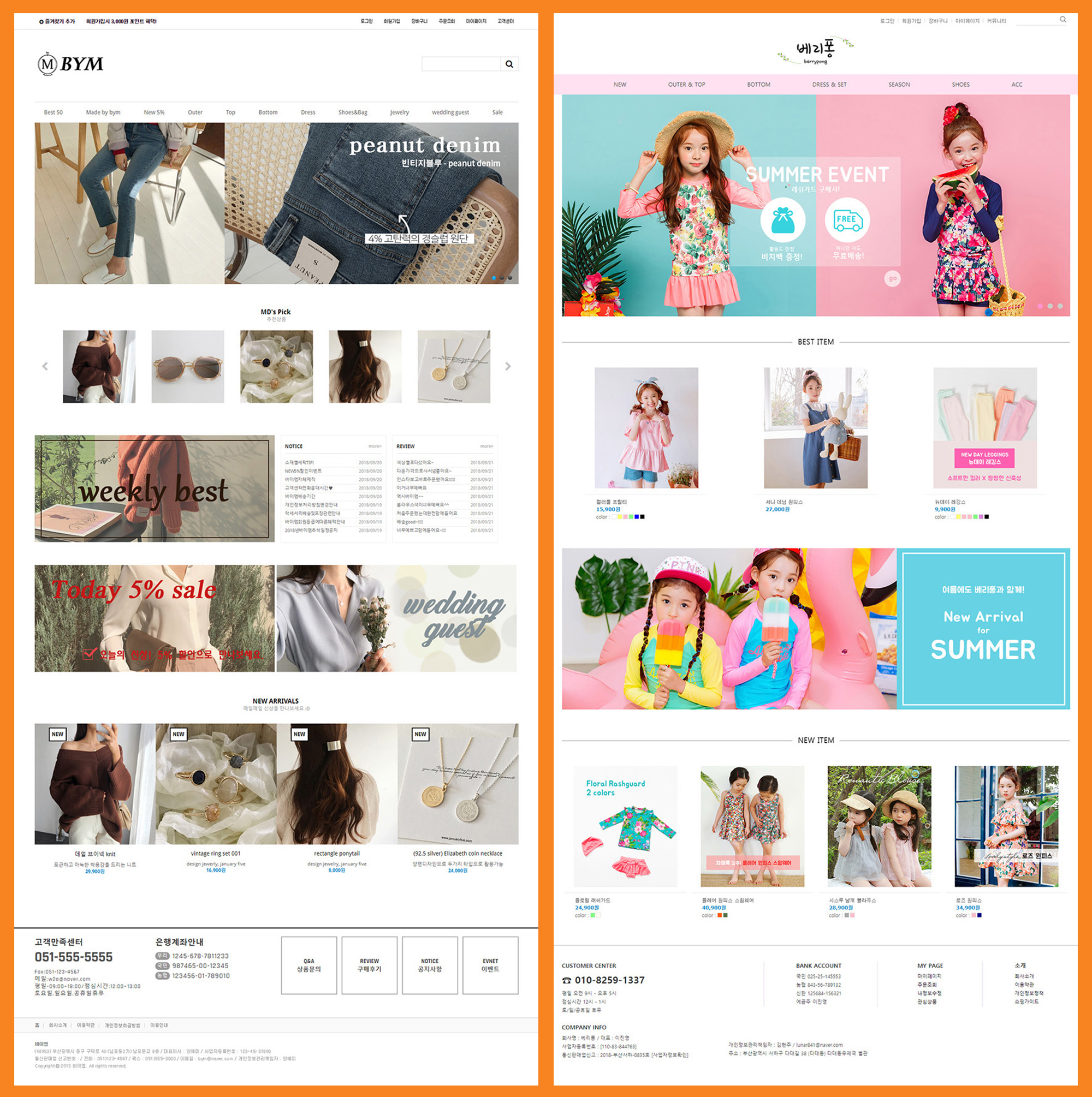
· Portfolio


· HRD 수강평