- 부산시맞춤훈련
- UIUX 웹디자인&쇼핑몰
- UIUX 웹콘텐츠디자인
웹디자인&쇼핑몰
| 훈련목표 | 기간 | 시간 | 과목 |
|---|---|---|---|
| 실무 활용 가능한 쇼핑몰, 홈페이지 제작, 사진편집, 응용능력을 갖춰 다양한 웹, 쇼핑몰 분야의 취업을 목표로 함 (취업목표 : 95%) |
2020.02.10 ~ 2020.05.22 (1일 7시간, 총 500시간) |
09:30 ~ 17:00 (점심시간 12:10 ~ 13:10) 주 5일 월~금 |
일러스트 / 포토샵 HTML / 드림위버 HTML5 + CSS3 Javascript / JQuery 오픈마켓 쇼핑몰제작(cafe24) 반응형 홈페이지 제작 GTQ포토샵1급 웹디자인기능사 자격증 그래픽스기능사 자격증 |
| 훈련대상자 | 교육비 | 신청구비서류 |
|---|---|---|
|
2020.1.1 현재 만18세~만60세 이하 부산에 주소를 둔 미취업자 |
전액지원 (100%무료) - 100% 출석 시 월25만원(출석률에 따라 차등지급) |
신분증 / 본인사진 1매 / 통장사본 1부 / 구직등록확인서 1부 |
교육과정

Illustrator
| 펜툴 기초 이행 직선 곡선 그리기/모형툴, direct , selection 이해 도형그리기/ selection,knife펜(+,-,^)이해 도형 변경하기/툴박스 활용 /도형변형 툴 |
| Type 및 그라이디언트/ Blend 설명및 메뉴얼 object-blend설명/Mesh 설명및 메뉴얼 object-create gradient mesh/Clipping Mask, Compound-path /Pathfinder 설명 |
| path 설명/Transparency 설명/swatches - pattern 및attributes 활용/stroke - dashed/graph 및 메뉴 object -graph 설명 |
| Brush I 제작및 복사활용 calligraphic brush scatter/ Brush II art brush, pattern brush/Appearance-filter - distort styloes I/ 필터활용/symbol sprayer - 심볼의 등록,변경 |

Photoshop
| Marpuee, Lasso Magic ,Move ,Layer층 이해/펜툴,copy,paste 기본편집/Quick Mask Mode /Type 및 그라데이션/Dodge , Burn , Sponge를 이용한 명도조절 |
| Blur,sharpen,smudge,Brush,stamp,history Brush tool이용한 이미지 수정 및 복구/Edit메뉴-Transform을 활용한 입체감 있는 공간작업/select 메뉴에 의한 활용/ Layers메뉴 MASk , Layer set/Layers메뉴 Blending Mode |
| Layer Style을 이용한 입체문자 작업/Layer 메뉴 clipping Mask를 활용/Filter메뉴 이해와 응용/Filter메뉴 활용을 이용한 사실적 표현/Filter메뉴를 활용한 이미지 변형 |
| image-Mode Adjustments I 이용한 색상 보정/image-Mode Adjustments II 디테일한 이미지 보정 작업/액션을 통해 반복할 작업을 저장하는 방식/Channels 활용/고급예제 |

HTML & Dreamweaver
| HTML(기본)작업화면 구성및 텍스트 입력/테이블 생성과 환경설정에 대한 설명/이미지 불러오기/실무를 위한 포토샵에서 이비지 테이블에 불러오기,롤 오버 삽입/이미지 링크 및 앵커 설정 |
| 레이어 생성및 비헤비어 작업/타임라인을 이용한 다이나믹한 홈페이지 만들기/타임라인을 이용한 비헤비어 작업,사라지는 이미지 작업/실무 활용을 위한 프레임 만들기/폼 이해와 세부사항 설명 |
| 플래쉬,무비삽입,투명배경 만들기/css스타일을 이용한 글자 색상 입히기/라이브러리 등록및 실행/템플릿 만들기와 적용/사운드 및 배경음악 삽입 |
| iframe 프레임 통해 문서에 다른 파일 불러오기/드림위버를 이용한 홈페이지 만들기 I/드림위버를 이용한 홈페이지 만들기 II/게시판 및 방명록 홈페이지에 달기/웹호스팅 및 FTP이해하기 |

Html5 + css3
| HTML5와 시맨틱 태그 (HTML5의 문서 구조, 레이아웃을 위한 시맨틱태그 / 텍스트와 하이퍼링크태그 (텍스트 관련태그, 목록관련 태그, 표 관련태그,하이퍼링크 태그)/ 멀티미디어를 다루는 태그 (이미지관련태그, 이미지맵, 멀티미디어재생,비디오파일변환) |
| 폼과 관련된 태그 (폼만들기,정보입력태그,다양한 폼요소들,상품주문서 만들기)/ 스타일시트 기초 (웹디자인을 실현해 주는CSS 기본문법)/ 다양한 효과를 만들어내는 CSS 3.0 (스타일우선순위,선택자,가상클래스) |
| 텍스트 관련스타일 (글꼴,텍스트 스타일,목록 스타일)/ 색상과 배경을 위한 스타일 ( 색상스타일,배경색과 배경이미지,그라데이션 효과 배경)/ 레이아웃을 위한 스타일 (박스모델,테두리관련 속성,블록레벨과 인라인레벨,포지셔닝,다단,표스타일) |
| 변형을 위한 스타일 (transform 속성, 시간의 변화를 만들어주는 트랜지션, 트랜지션 애니메이션)/실무예제 실습하기 1 (CSS 를 이용하여 다양한 사진효과를 적용한 갤러리페이지 만들기)/실무예제 실습하기 2 (드롭다운 내비게이션을 이용한 웹사이트 메인페이지 만들기) |

오픈마켓
| 상품이미지 편집및 리터칭/상품페이지 제작/이미지 레디에 대한 설명/이미지 레디를 이용한 배너제작/GSM설치및 작업환경이해 |
| 지마켓에 상품등록하기/지마켓 물품 배송 및 관리기능설정/옥션 작업환경이해/옥션에 상품 등록하기/옥션에 물품 배송 및 관리기능설정 |

cafe24쇼핑몰
| cafe24기본/템플릿 쇼핑몰 만들기/cafe24 상품등록/HTML 쇼핑몰 만들기/cafe24 활용/결제서비스·주문조회 설정 |

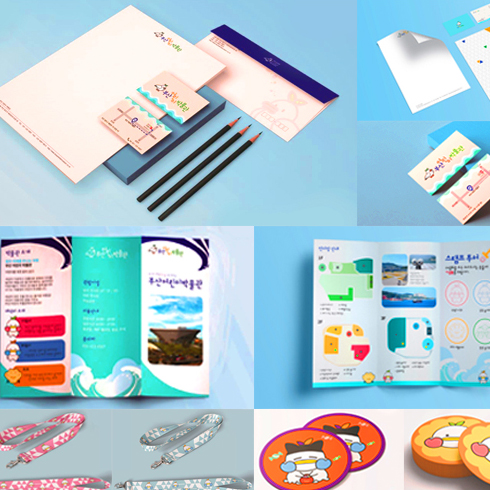
홈페이지 제작
| 일러스트,포토샵,드림위버,플래시 I, 플래시 II 를 이용한 홈페이지 기획및 설계, 제작 |
| 전반적인 기획, 제작, 수정 및 편집 등의 과정을 직접 진행하면서, 다양한 표현력과 작업 진행의 노하우(Know-how)를 익힙니다. |

GTQ포토샵 자격증
한국생산성본부가 주관하여 시행하는 GTQ(Graphic Technology Qualification) 시험은 컴퓨터 그래픽에 대한 기능적 요소와 실무환경에 접근 가능한 응용적 요소를 결합시킨 실무중심형 시험입니다. 그래픽에 대한 대중적인 이해와 수준을 한단계 높여 국제 관련산업의 발전에 이바지 할 수 있는 역량있는 인재를 양성하는데 그 목적이 있습니다.

웹디자인기능사 자격증
웹 디자인기능사란 인터넷 홈페이지를 제작하고 쉽게 사용할 수 있도록 환경을 만들어주는 기능인입니다. 때문에 웹 디자인기능사는 전자우편 전자상거래 인터넷정보처리 등에서 꼭 필요한 사람이라고 할 수 있습니다. 또한 영상처리 등 멀티미디어 분야에서도 활약할 수 있습니다. 훌륭한 웹 디자이너가 되려면 참신한 아이디어와 감동을 줄 수 있는 표현력을 갖춰야 합니다. 인터넷 시대를 맞아 기업마다 홈보 효과와 이미지 관리를 위해 홈페이지 구축에 신경쓰고 있습니다. 특히 큰 업체들은 웹 전문이력을 따로 뽑을 정도로 기업체의 수요가 커지고 있습니다. 웹 디자인 관련 회사에서도 유능한 웹 디자이너를 구하기 위해 혈안이 되어 있는 만틈 전망이 밝은 직업의 자격증이라고 할 수 있습니다.

컴퓨터그래픽스운용기능사
자격증
컴퓨터 그래픽스 운용기능사는 1997년 노동부가 실내건축 기능사, 전산응용건축 기능사와 더불어 신설한 컴퓨터 그래픽스 분야의 대표적인 자격증입니다. 이러한 컴퓨터 그래픽스 운용기능사 검정시험은 필기에서 산업디자인, 색채 및 도법, 디자인 재료, 컴퓨터그래픽스에 걸쳐 상당한 수준의 광범위한 이론 상식을 요구합니다. 그리고 실기에서는 컴퓨터상에서 페이지메이커 (맥은 쿽 익스프레스) 일러스트레이터, 포토샵, 인디자인 등을 이용하여 주어진 광고, 편집, 포장, 제품 디자인 등의 2차원 및 3차원 시각 디자인 운용 작업을 실제로 출제되고 있으며, 제시된 프로그램을 의무적으로 모두 사용할 필요는 없습니다. 그리고 제시된 프로그램 이외의 컴퓨터 그래픽스 관련 프로그램 (코렐드로우, 컬러 페이지 등)도 수검자가 가지고 가서 설치 후 시험이 가능합니다.