- 정규과정
- 웹표준디자인
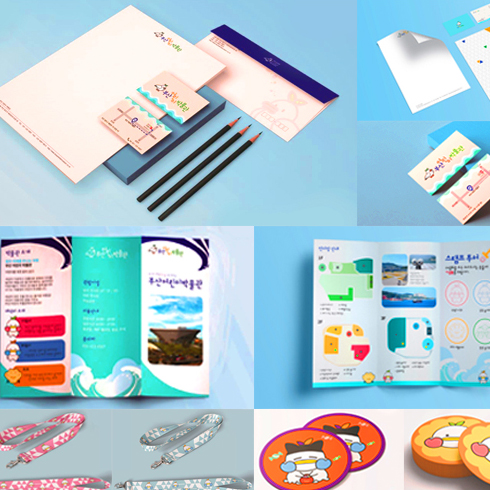
- 편집디자인
- 쇼핑몰(오픈마켓)제작
- 쇼핑몰창업
웹표준 디자인


웹표준 디자인 / 3개월과정
웹표준의 개념과 원리를 이해하고 웹 컨텐츠의 구조와 표현, 동작을 명확하게 분석하고,
HTML5와 CSS3,JQuery를 활용하여 사용자와의 상호 작용을 향상시킬수 있는 기술력을 갖춘 웹 퍼블리셔를 양성하는 과정입니다.
웹표준의 준수하는 사이트 제작에 관심있으며 기본 HTML을 이해하고 있는분 또는 드림위버 사용이 가능한분들이나 일반 코딩 웹디자이너,
프로그래머 들에게 꼭 필요한 웹표준과 웹접근성을 고려한 웹 퍼블리싱 교육과정입니다.
| 기간 | 과목 | 개월 | 교육내용 |
|---|---|---|---|
| 3개월 | |||
| Illustrator | 1 | Adobe Illustrator는 홈페이지에 사용될 각종 캐릭터 및 로고의 작업등을 가능하게 하여 작업의 전반에 걸쳐 다양한 소스를 만드는데 사용됩니다. | |
| Photoshop | Adobe Photoshop은 Image를 Digital화 하여 색상 교정, 포토 리터치(Photo Re-touch)등의 기능들을 통하여 사용자가 원하는 Image로 자유로이 변형 시킵니다. 또한, 여러 가지의 강력한 필터(Filter)효과로 컴퓨터 그래픽의 효과를 한층 높이는 2차원 그래픽의 가장 핵심적인 프로그램입니다. | ||
| Html+ Dreamweaver |
1 | Tag사용법과 이지윅을 지원하는 대표적인 웹 편집기인 드림위버의 틀을 교육함으로써 교육의 기반을 다집니다. | |
| Html5 + css3 | Flash는 동영상의 정보를 빠른 시간에 인터넷상에서 공유하기 HTML4와 HTML5의 차이점과 HTML5에 새로운 요소들을 배우게 됩니다. 마크업 작성 방법과 컨텐츠 모델에 대한 개념, 올바른 문서 구조를 구현하기 위한 색션과 아웃라인에 대해 학습하고 각종 요소와 컨텐츠 속성을 예제를 통해 학습합니다. 또한 HTML5에서 제공하는 멀티미디어 요소에 대해 예제를 통한 쉽고 흥미있는 학습을 진행합니다. 또한 CSS3의 다양한 시각적 효과를 적용시키는 예제들을 직접 하드코딩 할 수 있게 됩니다. | ||
| 반응형웹, Javascript +Jquery |
1 | 웹디자이너와 퍼블리셔에게 기본적인 프로그래밍의 개념을 이해하고 실무에서 많이 사용되는 예제를 통해 기본을 다져 크로스 브라우징을 구현할 수 있는 동적인 퍼포먼스를 구현하는 고급기술을 개발할 수 있도록 합니다. 또한 다양한 기기에서도 원하는 레이아웃으로 디스플레이 될 수 있도록 가능하도록 웹페이지를 제작 기획할 수 있습니다. 실무에 꼭 필요한 다양한 시각적인 효과와 애니메이션 효과 예제들을 학습하게 됩니다. | |
| Portfolio | 전반적인 기획,제작,수정 및 편집 등의 과정을 직접 진행하면서, 다양한 표현력과 작업 진행의 노하우(Know-how)를 익힙니다. |
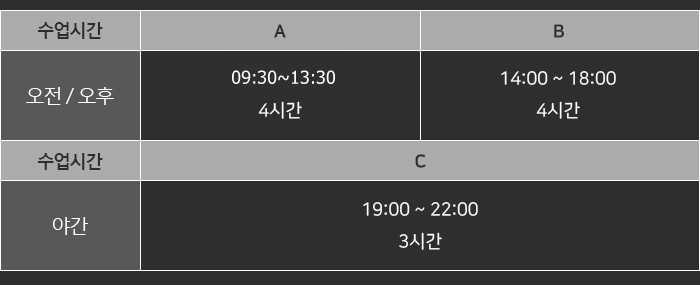
교육과정 3개월과정 과정별 0.5개월

Illustrator
| 1주 | 펜툴 기초 이행 직선 곡선 그리기/모형툴, direct , selection 이해 도형그리기/ selection,knife펜(+,-,^)이해 도형 변경하기/툴박스 활용 /도형변형 툴 |
|---|---|
| Type 및 그라이디언트/ Blend 설명및 메뉴얼 object-blend설명/Mesh 설명및 메뉴얼 object-create gradient mesh/Clipping Mask, Compound-path /Pathfinder 설명 | |
| 2주 | path 설명/Transparency 설명/swatches - pattern 및attributes 활용/stroke - dashed/graph 및 메뉴 object -graph 설명 |
| Brush I 제작및 복사활용 calligraphic brush scatter/ Brush II art brush, pattern brush/Appearance-filter - distort styloes I/ 필터활용/symbol sprayer - 심볼의 등록,변경 |

Photoshop
| 1주 | Marpuee, Lasso Magic ,Move ,Layer층 이해/펜툴,copy,paste 기본편집/Quick Mask Mode /Type 및 그라데이션/Dodge , Burn , Sponge를 이용한 명도조절 |
|---|---|
| Blur,sharpen,smudge,Brush,stamp,history Brush tool이용한 이미지 수정 및 복구/Edit메뉴-Transform을 활용한 입체감 있는 공간작업/select 메뉴에 의한 활용/ Layers메뉴 MASk , Layer set/Layers메뉴 Blending Mode | |
| 2주 | Layer Style을 이용한 입체문자 작업/Layer 메뉴 clipping Mask를 활용/Filter메뉴 이해와 응용/Filter메뉴 활용을 이용한 사실적 표현/Filter메뉴를 활용한 이미지 변형 |
| image-Mode Adjustments I 이용한 색상 보정/image-Mode Adjustments II 디테일한 이미지 보정 작업/액션을 통해 반복할 작업을 저장하는 방식/Channels 활용/고급예제 |

Html+Dreamweaver
| 1주 | HTML(기본)작업화면 구성및 텍스트 입력/테이블 생성과 환경설정에 대한 설명/ 이미지 불러오기/ 실무를 위한 포토샵에서 이비지 테이블에 불러오기,롤 오버 삽입 /이미지 링크 및 앵커 설정 |
|---|---|
| 레이어 생성및 비헤비어 작업/ 타임라인을 이용한 다이나믹한 홈페이지 만들기/ 타임라인을 이용한 비헤비어 작업,사라지는 이미지 작업/ 실무 활용을 위한 프레임 만들기 / 폼 이해와 세부사항 설명 | |
| 2주 | 플래쉬,무비삽입,투명배경 만들기/ css스타일을 이용한 글자 색상 입히기/ 라이브러리 등록및 실행/ 템플릿 만들기와 적용/ 사운드 및 배경음악 삽입 |
| iframe 프레임 통해 문서에 다른 파일 불러오기/ 드림위버를 이용한 홈페이지 만들기 I/ 드림위버를 이용한 홈페이지 만들기 II/ 게시판 및 방명록 홈페이지에 달기/ 웹호스팅 및 FTP이해하기 |

Html5 + css3
| 1주 | HTML 기본 다지기 (웹, HTML 이해, HTML문서의 기본구조, 기본태그 익히기) HTML5와 시맨틱 태그 (HTML5의 문서 구조, 레이아웃을 위한 시맨틱태그 / 텍스트와 하이퍼링크태그 (텍스트 관련태그, 목록관련 태그, 표 관련태그,하이퍼링크 태그)/ 멀티미디어를 다루는 태그 (이미지관련태그, 이미지맵, 멀티미디어재생,비디오파일변환) |
|---|---|
| 폼과 관련된 태그 (폼만들기,정보입력태그,다양한 폼요소들,상품주문서 만들기)/ 스타일시트 기초 (웹디자인을 실현해 주는CSS 기본문법)/ 다양한 효과를 만들어내는 CSS 3.0 (스타일우선순위,선택자,가상클래스) | |
| 2주 | 텍스트 관련스타일 (글꼴,텍스트 스타일,목록 스타일)/ 색상과 배경을 위한 스타일 ( 색상스타일,배경색과 배경이미지,그라데이션 효과 배경)/ 레이아웃을 위한 스타일 (박스모델,테두리관련 속성,블록레벨과 인라인레벨,포지셔닝,다단,표스타일) |
| 변형을 위한 스타일 (transform 속성, 시간의 변화를 만들어주는 트랜지션, 트랜지션 애니메이션)/실무예제 실습하기 1 (CSS 를 이용하여 다양한 사진효과를 적용한 갤러리페이지 만들기)/ 실무예제 실습하기 2 (드롭다운 내비게이션을 이용한 웹사이트 메인페이지 만들기) |

반응형웹, Javascript+Jquery
| 1주 | 반응형 웹 디자인과 미디어 쿼리/반응형 웹을 만드는 또 다른 방법, 유동형 레이아웃/ 그리드 레이아웃으로 웹사이트 제작하기 |
|---|---|
| 모바일 앱에서 활용가능한 자바스크립트를 이용한 API 명령어/ 동작 언어, J-vaScript 기초 작성법?(J-vaScript Library, JQuery 기초 작성법)/ 다양한 배너 스타일링 (HTML5 아웃라인과 Section 요소 ,class 요소에 식별자 설정, jQuery sound 제어, 브라우저 호환성검사 ) | |
| 2주 | 링크 갤러리 구축 (body 스타일링, CSS3 트랜지션 지원, jQuery로 페인드인/아웃 구현)/ 내비게이션 스크립팅 (활성화된 아이템 표시 유지 스타일링, 이벤트 구현하기, 네임스페이스,Plug-In)/ 애니메이션 버튼 디자인 (LESS 함수, buttons_wrap 스타일링, jQuery 사운드 Plug-In,SimpLESS) |
| 탭 메뉴 애니메이션 디자인 (웹 폰트, 외부 파일 호출, CSS3 &LESS 탭 메뉴 스타일링)/ CSS3 애니메이션 폼 디자인 (컨테이너 요소 스타일링, jQuery 폼 디자인)/ HTML5 비디오 플레이어 디자인 (플러그인 옵션 설정, 대상 객체 참조& 비디오 컨테이너 내부에 클래스 추가) |

Portfolio
| 2주 | 포토폴리오 제작에 대한 설명 및 웹서핑을 통한 디자인의 흐름 파악/ 컨셉별 디자인 잡기 및 필요한 자료 모으기/ 스토리 보드제작(메뉴및 서브페이지)/ 메인디자인 아이디어 스케치/ 메인디자인 작업/ 카테고리별 서브디자인 아이디어 스케치/ 카테고리별 서브디자인 작업/ 홈페이지제작 마무리 |
|---|